Creating a featured post section for your most recent post has quickly become one of the most widely used features for many templates.
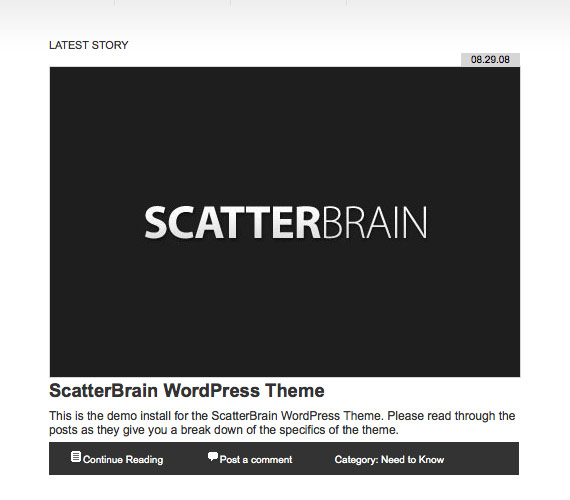
The ScatterBrain WordPress Theme uses a featured post section in which the latest post is displayed with a large image which is attached to the post using the “Custom Fields” found when publishing a post. So let’s do a quick run through of the code so we can all understand the process.
Here is the full code for reference that is used in the ScatterBrain WordPress Theme which we will be dissecting:
<div id="latest_post">
<?php $the_query = new WP_Query('showposts=1');
while ($the_query->have_posts()) : $the_query->the_post();?>
<h3 class="sections">Latest Story</h3>
<div class="postMeta"><span class="date"><?php the_time('m.d.y') ?></span></div>
<?php if ( get_post_meta($post->ID, 'home_image', true) ) { ?>
<div id="latest_post_image">
<a href="<?php the_permalink(); ?>" rel="bookmark" title="Permanent Link to <?php the_title(); ?>">
<img src="<?php bloginfo('stylesheet_directory'); ?>/images/latest/<?php echo get_post_meta($post->ID, " home_image",="" $single="true);" ?="">" alt="<?php bloginfo('name'); ?>: Latest post" width="470" /></a>
</div>
<?php } ?>
<h3 class="latest_post_title" id="post-<?php the_ID(); ?>">
<a href="<?php the_permalink(); ?>" rel="bookmark" title="Permanent Link to <?php the_title(); ?>">
<?php the_title(); ?></a></h3>
<?php echo strip_tags(get_the_excerpt(), '<a--><strong>'); ?></strong>
<strong>
<div class="latest_post_meta">
<span class="latest_read_on">
<img src="<?php bloginfo('stylesheet_directory'); ?>/images/read.gif">
<a href="<?php the_permalink(); ?>" rel="bookmark" title="Permanent Link to <?php the_title(); ?>">Continue Reading</a></span>
<span class="latest_comments">
<img src="<?php bloginfo('stylesheet_directory'); ?>/images/comment.gif">
<?php comments_popup_link('Post a comment', 'One comment', '% comments', '', 'Comments off');?></span>
<?php $cat = get_the_category(); $cat = $cat[0]; ?>
<span class="latest_category">Category: <a href="<?php echo get_category_link($cat->cat_ID);?>"><?php echo $cat--->cat_name; ?></a></span>
</div>
</strong></div>
<strong>
<?php endwhile; ?>
</strong>Query Your WordPress Posts:
<?php $the_query = new WP_Query('showposts=1');
while ($the_query->have_posts()) : $the_query->the_post();?>What the above means:
Hey WordPress, for this section I want to call upon and use 1 post. Luckily for use the “1 post” will always be the latest post across all categories. If you want to show 1 post from a specific category, use (‘showposts=1&cat=11’) where cat= is the category ID of the category you wish to pull from. You can also use category_name= to name a specific category or exclude categories from this query. See the Query Posts Templates Tag WordPress Codex for a full rundown of parameters.
Section Label and Date:
<h3 class="sections">Latest Story</h3>
<div class="postMeta"><span class="date"><?php the_time('m.d.y') ?></span></div>What the above means: Line 4 is labeling the section. Line 5 is pulling the date of the post entry. There are several options for the format of the date and time, review the Formatting Date and Time WordPress Codex for more info.
Looking for the Image:
<?php if ( get_post_meta($post--->ID, 'home_image', true) ) { ?>What the above means:
Here we start our “If” statement to look for a custom field named ‘home_image’ which you set when you are writing your post. Custom fields consist of a Key and a Value, in this case our Key is ‘home_image’ and our value is our image name. For every post that is to appear in the featured area you would add a value or image name to the Key of ‘home_image’.
Setting the Image:
<div id="latest_post_image">
<a href="<?php the_permalink(); ?>" rel="bookmark" title="Permanent Link to <?php the_title(); ?>">
<img src="<?php bloginfo('stylesheet_directory'); ?>/images/latest/<?php echo get_post_meta($post->ID, " home_image",="" $single="true);" ?="">" alt="<?php bloginfo('name'); ?>: Latest post" width="470" /></a>
</div>What the above means:
First we need to make sure to link the image to it’s post, line 8 starts the link wrap for the image as the href= will be linking to the post permalink.
Line 9 may be long but all we are doing is pulling in an image.
The first part of our image source aka img src= is pointing to a directory located within the theme called images/latest. I use this so I can just dump images to the folder via ftp but you can change this to point to your uploads folder and add images via the WordPress built in media gallery.
The second part of the img src= is naming the file in the images/latest folder. So get_post_meta($post->ID, “home_image”, $single = true); is pulling in the value you set in your Custom Field for the key of “home_image”. If your image was called home.jpg the img src from above would essentially be “Your Theme Stylesheet Directory/images/latest/’home_image’” or “Your Theme Stylesheet Directory/images/latest/home.jpg”
Post Title:
<h3 class="latest_post_title" id="post-<?php the_ID(); ?>">
<a href="<?php the_permalink(); ?>" rel="bookmark" title="Permanent Link to <?php the_title(); ?>">
<?php the_title(); ?></a></h3> What the above means:
Again we use the_permalink() to link the title to it’s permalink while the_title() pulls in the title.
Post Excerpt:
<?php echo strip_tags(get_the_excerpt(), '<a><strong>'); ?>>
</strong>What the above means:
Pull in the excerpt!
Post Meta:
<div class="latest_post_meta">
<span class="latest_read_on">
<img src="<?php bloginfo('stylesheet_directory'); ?>/images/read.gif">
<a href="<?php the_permalink(); ?>" rel="bookmark" title="Permanent Link to <?php the_title(); ?>">Continue Reading</a></span>
<span class="latest_comments">
<img src="<?php bloginfo('stylesheet_directory'); ?>/images/comment.gif">
<?php comments_popup_link('Post a comment', 'One comment', '% comments', '', 'Comments off');?></span>
<?php $cat = get_the_category(); $cat = $cat[0]; ?>
<span class="latest_category">Category: <a href="<?php echo get_category_link($cat->cat_ID);?>"><?php echo $cat->cat_name; ?></a></span>
</div>
What the above means:
This is the code for the bottom area which contains the Continue Reading Link, Number of Comments and displays what Category the post came from. The first two sections have an image followed by a text link. Each section is wrapped with a span class such as latest_read_on, latest_comments and latest_category.
—
If all goes well, and with some CSS you will end up with an image, title, excerpt and read more, comment and category:
—
I tried to keep it short on the areas which were a little more self explanatory but if there’s any questions feel free to ask. Overall line 2 is where the magic happens in which you’re telling WordPress where to look at how many posts to pull for your section. Line 6 is where you tell WordPress to look for your custom Key while line 9 is where you swap your Key for a Value.
Leave a Reply