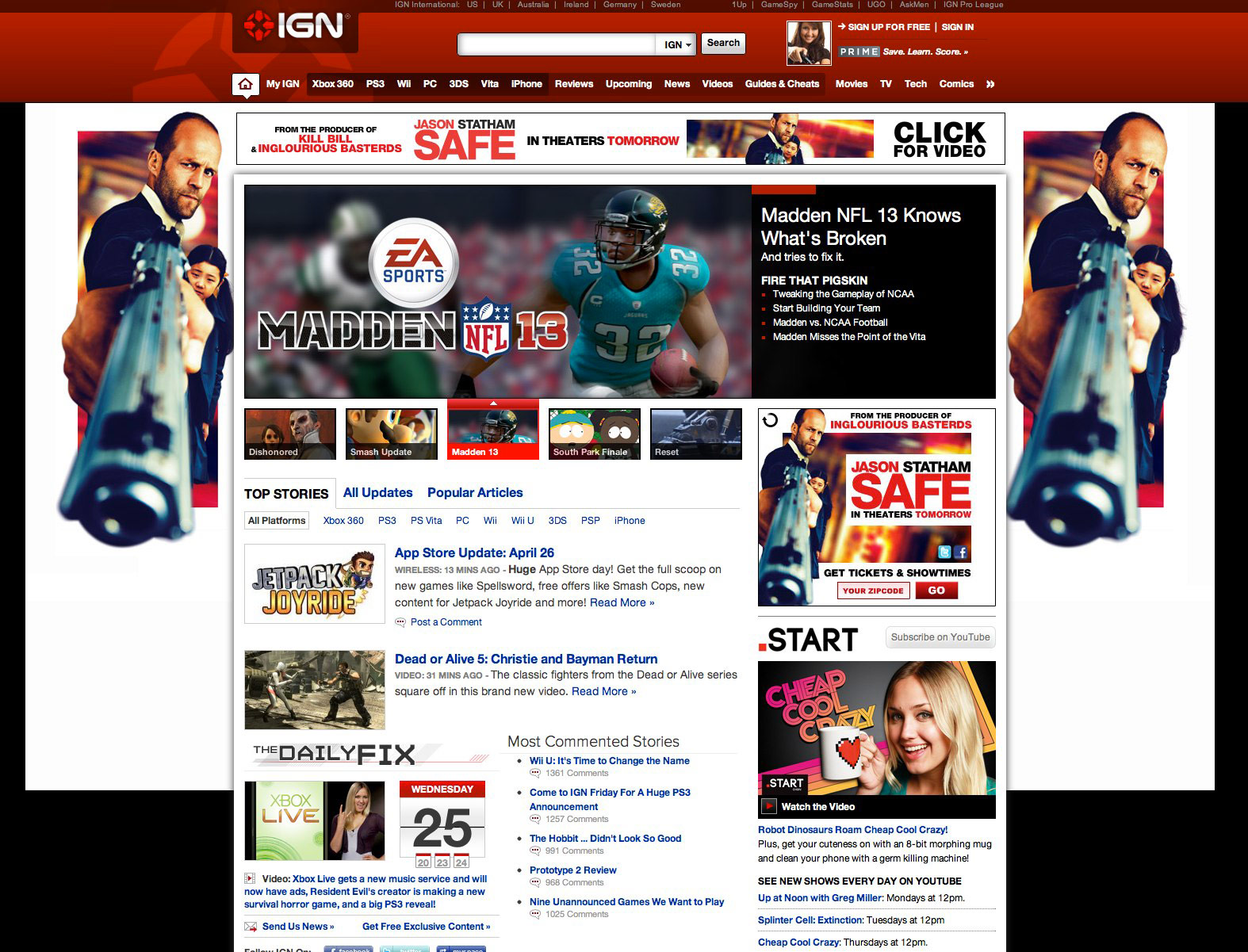
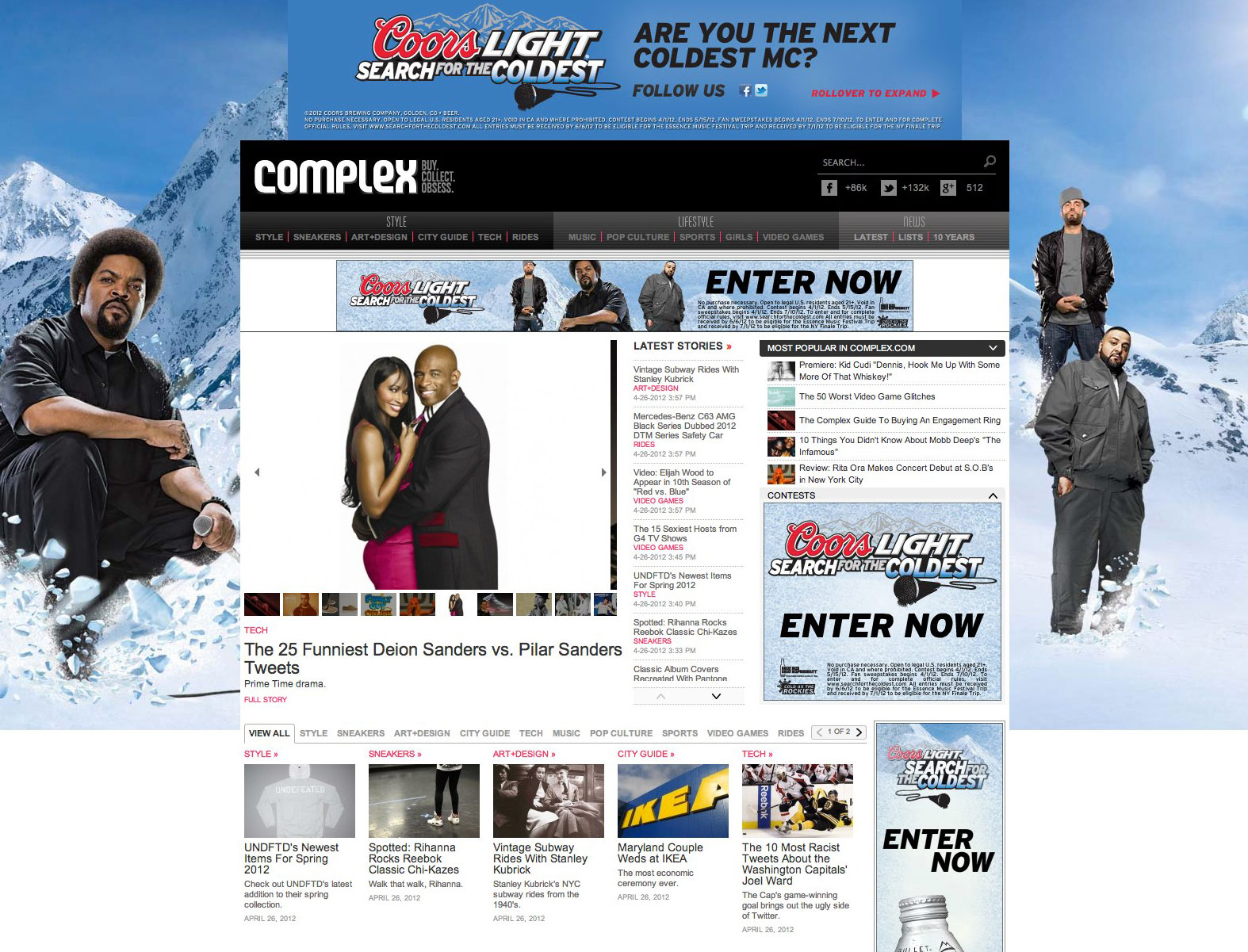
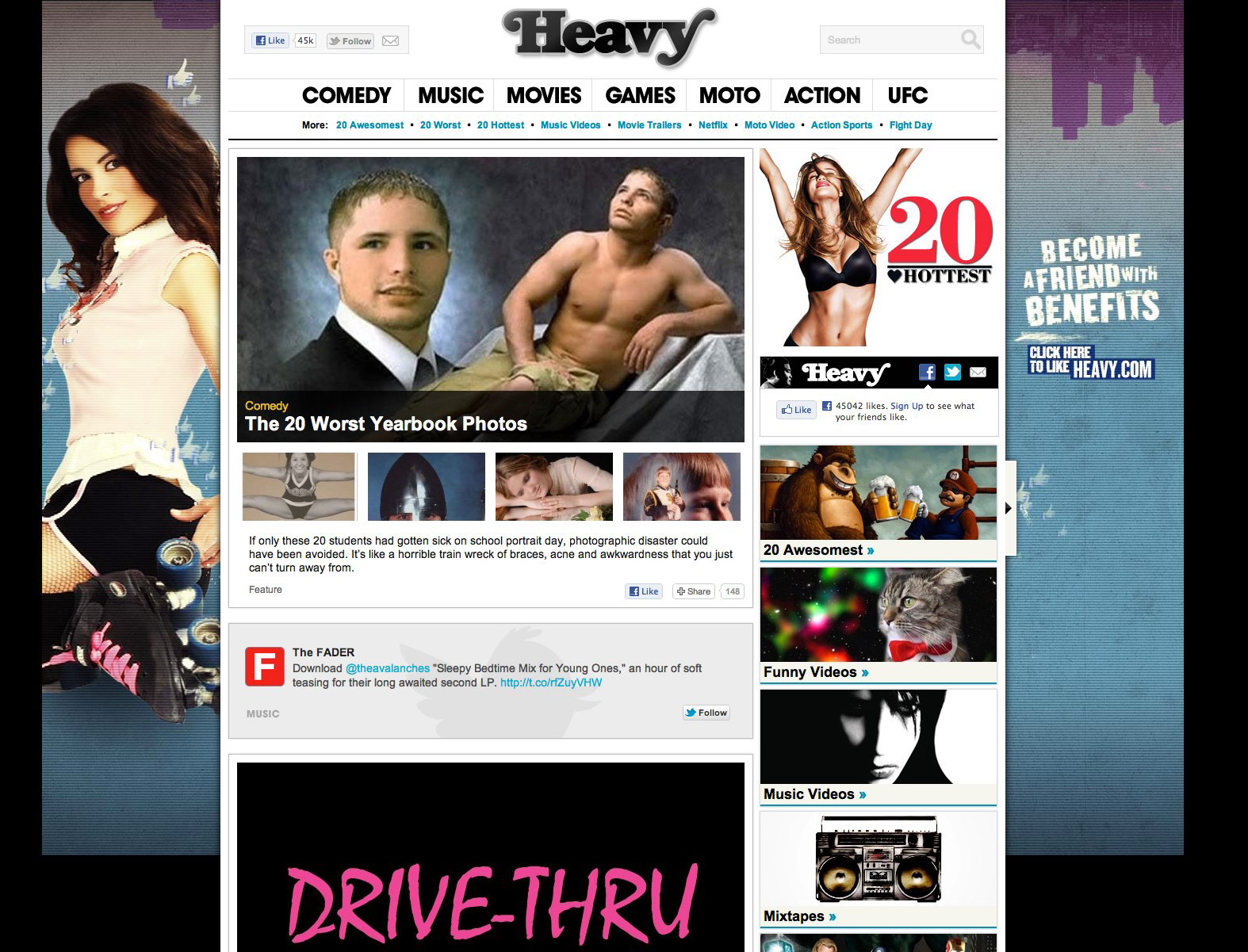
I’m sure we’ve all seen background ad takeovers as they take up the wallpaper or background screen of the site you are visiting. These types of ad backgrounds are popular with entertainment sites because they give advertisers large visual space to promote an event, movie, game release…just about anything. Takeover ads work great with fixed width sites and can create a nice call to action, as seen in the samples below:



Now that we have an idea of what type of ads we are talking about, let’s move ahead and work toward displaying an ad solely on the homepage of your site.
Targeting Your WordPress Home Page
If we only want our background ad to appear on the homepage of our site we will use a simple statement to check if the home page is the current page. We will also want to target your homepage with a custom background so we will be making sure that your body class on the main page is being displayed. The content we will be editing will normally be found in your header.php but look in your template for where yourtag begins.
With a small change WordPress can let you apply a class of options to your body tag based on what page you are on. For example a single post page on my site such as this page has the body class of:
class="single single-post postid-910 single-format-standard logged-in"To get the above, let’s make sure ourtag looks like the one below.
<body <?php body_class(); ?>>Directly after your updated body tag we will be using an if statement to see wether or not your WordPress site is displaying the front page.
<?php
if (is_front_page()) echo '<a style="height:1200px;" id="ad_bg" href="http://gabediaz.com" target="_blank" rel="noopener noreferrer"> </a><div id="wrapOuter">
'; else echo '<div id="wrapOuter">';
?>What the above means:
Here WordPress checks to see if your site is displaying your front page. If so, your site body will be starting with a link that is 1200px in height and includes the empty anchor text which points to your banner’s target landing page before starting your body content. Else, if your visitor is on any other page on your site, WordPress will begin your site body with a regular div expression, in this case it’s [div id=”wrapOuter”]. In both cases your site body will begin with some type of container, the if statement just figures out if it should add in an empty link prior to your content.
The close of your head tag, the start of your body tag and the beginning of your content wrapper should look like the following (please note: your div id will be different):
</head>
<body <?php body_class(); ?>>
<?php
if (is_front_page()) echo '<a style="height:1200px;" id="ad_bg" href="http://gabediaz.com" target="_blank" rel="noopener noreferrer"> </a><div id="wrapOuter">
'; else echo '<div id="wrapOuter">';
?>*If you want the same ad to appear throughout your site on every page, use the following format. You do not need to use an if statement, just insert your link right after your body tag. Apply your background to your main body with CSS.
</head>
<body <?php body_class(); ?>>
<a style="height:1200px;" id="ad_bg" href="http://google.com" target="_blank" rel="noopener noreferrer"> </a>Adding Some CSS Properties to Your URL
We want to make sure the clickable area of our background spans the length and width of our window as well as changes the mouse pointer on rollover to the pointer finger.
#ad_bg{
top: 0;
left:0;
position: absolute;
display: inline;
width: 100%;
cursor: pointer;}Please Note
Above we are giving the URL an absolute positon
position: absolute;This will span the URL across your viewport and unless your middle content area or wrapper class has a relative position this URL will basically cover all of your page’s links. So check for or add the following to your middle content ID or Class.
position: relative;Setting Your New Background with CSS
Lastly, we set a new background image to be seen only on the main page with a little CSS. This is where our body class tags work to our advantage. Since we are on the front page our body will have a class of “home”
Add to your style.css file:
.home{
background:url('ReallyCoolBackgroundImageTakeOver.jpg');
background-position:top center;
background-repeat:no-repeat;
background-attachment:fixed;}For the .home class we are setting a background image, aligning it to the top and center of our site, not repeating the image vertically or horizontally and making the background image fixed in place. The property “background-attachment:fixed;” means that when a user scrolls down a page, the background will stay put while only the center site content will scroll down. This is done to keep your background ad in position and visible no matter how far a user scrolls down your page.
See It In Action
Before I link to a test page with these theme, here are some things to consider:
1) This theme is responsive, so it breaks when adding a background takeover. Why? Well because the only fixed column in the theme is the left most sidebar column. The center column and right column are floated and due to this the background becomes clickable for 2/3 of the width of the page.
2) To correct this I added an additional container around my content div and set the margin to auto to center it.
3) I was able to use the same “if statement” from above to make the new container div appear only on this test page.
4) The demo page is an actual Page from this very WordPress installation, it’s not on a Demo install. It’s actually a good example of being target specific pages by their body class and with an array or if statements. You could essentially have a different background for every section, page or post in your WordPress installation.
5) The demo page: Sample Background Takeover
Extending Functionality – Added December 4, 2012
If I have categories or single posts / pages where I want a specific background image tied to, what would the code look like?
Great question, the answer to this question alone, along with all the possibilities is a complete post in itself but I’ll quickly show you how easy it is to add a background ad to a targeted Page, very similar to targeting the Home Page. As mentioned above, the sample page: Sample Background Takeover is a Single Page from this site with background in action, here’s the code that specifically targets the Page Sample Background Takeover.
In my header.php
<?php
if (is_page(933)) echo '<a style="height:1200px;" id="ad_bg" href="http://google.com" target="_blank" rel="noopener noreferrer"> </a><div id="wrapper"><div id="wrap" class="clearfix">
'; else echo '<div id="wrap" class="clearfix">';
?>In my footer.php:
<?php
if (is_page(933)) echo '</div></div><!--end Wrap-->'; else echo '</div><!--end Wrap-->';
?>Added to css file:
.page-id-933{
background:url('Safe_Skin_FINAL_v2.jpeg');
background-position:top center;
background-repeat:no-repeat;
background-attachment:fixed;}Using the same format above, with if statements, you could target the Home Page and a Single Page (by ID, slug, title etc.). View the Conditional Tags page in the WordPress Codex for more conditional samples.

Leave a Reply