—
Also see Enabling Author Pic and Bio for WordPress Single Posts for displaying an author bio box on a post by post basis.
—
A lot of sites/blogs out there have guest posts and/or multiple authors who contribute content on a regular basis. Now, there is nothing new with displaying the author name of a post, that snippet of code is just
<?php the_author(); ?>and will simply display the author’s name. We want to get a little more stylish and display a bio with an image. Usually, you can find a small bio of the article author before or after the post you are reading. 2 quick random examples can be seen below:
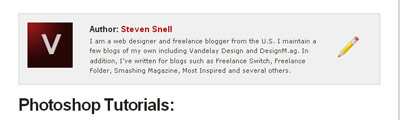
Steven Snell(Vandelay Design and DesignM.ag) is a contributor to the popular site PSDTuts, they do an author pic/bio before the article.
From Steven’s 20 Photoshop Painted Inspiration and Brush Resources

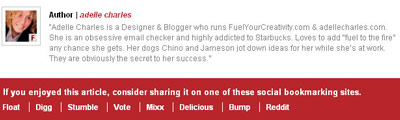
Adelle Charles runs FuelYourCreativity.com in which she displays an author pic/bio after the article.
From Adelle’s Micromanaging a Creative

Both of these examples display a little information about the author along with a link to the author’s site. Who doesn’t love some link love?!
Both are also are calling in the author’s Gravatar (Globally Recognized Avatar) that is linked to the author’s email*.
*For those who don’t know you can import an author’s image using the gravatar code:
<?php echo get_avatar( get_the_author_email(), '80' ); ?>In which the author’s email will be checked with Gravatar, if the person has an account the image linked to their email will be displayed, exact same concept of pulling in avatars in the comments section of your favorite site.
But what happens if the author doesn’t have a Gravatar account?
Hmm…interesting.
Ok first thing first, make sure your author is listed as a “User” for your site. If they are not listed, create the account:
Go to your WordPress Dashboard, Users, Authors, and then Profile
Make sure the section for the Bio Info is filled out and while you’re at it make sure the First Name, Last Name, and Nickname are filled out as well…they will come in handy later on.
Now open your Single Post php file, usually single.php. This page generates the layout of your article and is the file you need to edit in order to display some author info. For my example, I added the author bio after the article, right before the share options and comments.
<div class="authbio">
<?php the_author_description(); ?>
</div>Yikes, ugly but it works!

Let’s add some quick CSS to make it look somewhat respectable, you can always style away later!
.authbio{
color: #666;
font-weight: normal;
background: #fff;
border: 1px solid #ccc;
width: 420px;
height:60px;
padding: 8px;
margin-bottom:5px;
}
Okay, so now we are pulling in the author’s bio…what about the image?
Remember all the author fields you were supposed to fill out? First Name, Last Name, Nickname…if you didn’t do it, go do it now!
Let’s add these lines before your the_author_description in your single.php file.
<img src="<?php bloginfo('template_url'); ?>/images/<?php the_author_firstname(); ?>.jpg" alt="" class="alignleft"/>Your author image and bio should now look like this:
<div class="authbio">
<img src="<?php bloginfo('template_url'); ?>/images/<?php the_author_firstname(); ?>.jpg" alt="" class="alignleft"/>
<?php the_author_description(); ?>
</div>What the above means:
The above img src is looking for a file in your “Your Theme Stylesheet Directory/images” folder aka yoursite.com/wp-content/themes/ThemeName/images/.
php the_author_firstname is the first name used in the author fields under Dashboard, Users, Profile
Please note that this is just returning what was entered into the First Name field and not the complete author name. Finally the extension “.jpg” is appended to the name.
Now you just need to upload a photo to your: www.yoursite.com/wp-content/themes/ThemeName/images/ and name the file exactly the same name you placed in the First Name Field in the author profile.
Throw in a little CSS to clear up the spacing
img.alignleft {
float:left;
background-color: #fff;
border:1px solid #ccc;
padding: 4px;
margin: 0 7px 2px 0;
display: inline;
}And we are looking pretty much done!
—

—
Things to remember:
You can put links in your bio, no need to forget to link back to your site.
The above technique is looking for an image labeled the same as the “First Name” of the author. Also try the_author_lastname(); or the_author_nickname();
The technique above will provide a static solution for an author who does not have a Gravatar account. What is great about Gravatar is that the image will follow you wherever go as it’s linked to your email address. If you change your Gravatar image I believe it will be reflected everywhere you have left a comment, written a guest post etc. Using a Gravatar helps your personal branding to be consistent throughout the web.
Hope this is helpful, as I used it as a solution for an guest author who has an offline presence.

Leave a Reply