
*NOTE* From the Theme Author: On Aug 18th – Infinity 1.0.1 WordPress Theme has been released, it is highly recommended that you upgrade at your convenience, especially if you’re need WP page template which was missing in previous version. Enjoy.
The Infinity WordPress theme was featured on Smashing Magazine last week and had a great setup for a portfolio-style site as the theme uses thumbnails as visual representation for all your posts/pages.
The theme was designed by Zhang Yichi, the creative mind behind Vikiworks Studio from Shanghai, China especially for Smashing Magazine and its readers.
I decided to visit Zhang Yichi’s site and leave a comment of how great this layout was, didn’t read through the comments but noticed the last two comments on how to add a link to the navigation for a “About” page. I gave my input but after I posted, a reader named “inty” brought up an issue when trying to open any page created when using this theme.
@Gabe Diaz
This method does not work with this theme.
It displays a miniature of the page, not the page.
And you can not click on the thumbnail to see the page …
Let’s fix this…here’s what we’ll do for a workaround:
1. Create an About Page
2. Add a link to your About page to the top navigation
3. Fix the issue of viewing your newly created page
4. No more issues…we hope!!!
Hopefully, you already know how to create a WordPress Page, if not go to Write/Pages and start typing away…in this case, we are creating an About page so we will label the title “About” and our URL for our page will be yoursitename.com/about
Now go into your WordPress Design Tab, select Theme Editor, and then make sure you highlight Header(header.php) so that it appears in your edit box.
Scroll down till you see the list below, this is your current menu as written by the theme author.
<ul class="topnav">
<li><a href="<?php echo get_settings('home'); ?>/" title="Return to Frontpage">01. Home</a></li>
<li><a href="http://vikiworks.com/" title="About">02. About Me</a></li>
<li><a href="http://vikiworks.com/" title="Contact">03. Contact</a></li>
<li><a href="#main-wrapper" title="Contact">04. Skip to content</a></li>
<li class="rss"><a href="http://feeds.feedburner.com/vikiworks" title="Subscribe RSS">RSS</a></li>
</ul>Let’s have our menu link appear at the end of the current menu, so what I did was copy one of the previous lines and paste the code after “04. Skip to content” and make the appropriate changes. My new line has bloginfo(‘url’) in the a href because that small line of code will spit out your site URL and since we follow it immediately with a /about the link will read yoursite.com/about

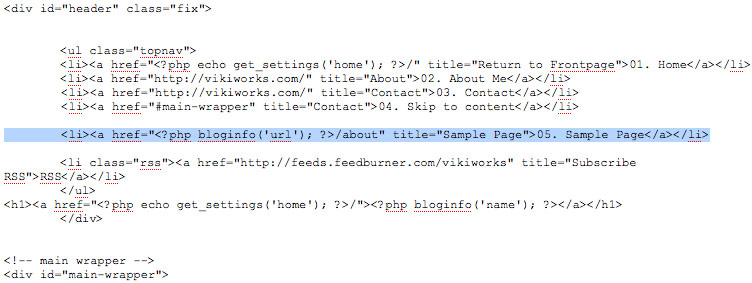
You are adding one line for every new page you wish to add to your main navigation, in this case, it’s line #6:
<ul class="topnav">
<li><a href="<?php echo get_settings('home'); ?>/" title="Return to Frontpage">01. Home</a></li>
<li><a href="http://vikiworks.com/" title="About">02. About Me</a></li>
<li><a href="http://vikiworks.com/" title="Contact">03. Contact</a></li>
<li><a href="#main-wrapper" title="Contact">04. Skip to content</a></li>
<li><a href="<?php bloginfo('url'); ?>/about" title="Contact">05. Sample Page</a></li>
<li class="rss"><a href="http://feeds.feedburner.com/vikiworks" title="Subscribe RSS">RSS</a></li>
</ul>You should see the following:

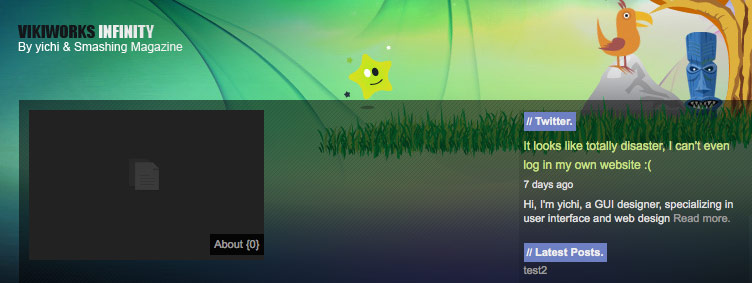
Now we come across the error of when clicking on your newly created menu link, you get a preview thumbnail similar to what it seen on the main page. The reason for this is because there is no page.php file included in this theme and therefore WordPress automatically will use index.php to layout the page. WordPress uses a specific hierarchy when looking for how to display a page as well as when styling your home page, categories, archive etc. visit the WordPress Template Hierarchy for the complete rundown.
Back to our problem, when you click on the new menu link that is supposed to send you to your About page you will see:

Easy fix…open your single.php file, copy all the code…create a new file, paste all the code from single.php but save this file as page.php and of course upload your new page.php to your wp-content/themes/theme directory.

Lastly since this is a static page and if you want to remove the meta(comment/date/category) as well as the comment section go into your page.php and remove:
<div class="postMeta">
<span class="comments"><a href="#comments"><?php comments_number('No comments', '1 comment', '% comments' );?></a></span>
<span class="date"> // <?php the_time('M jS, Y') ?> // <?php the_category(', ') ?></span>
</div>and
<?php comments_template(); ?>If you read the WordPress Template Hierarchy you will notice that WordPress will automatically use page.php before getting to index.php for your page template. Remember though that page.php will be the template used for all the pages you create, if you want custom templates for different pages you can override page.php and index.php by creating a page-name.php file in this case labeled about.php but you must provide the following in your very first lines of your custom page template:
<?php
/*
Template Name: About
*/
?>To use a custom page template you just select the name given to your custom page-name.php from a drop-down when writing or modifying your page.
Hope this helps!!

Leave a Reply